
青木春佳のポートフォリオサイト
2020



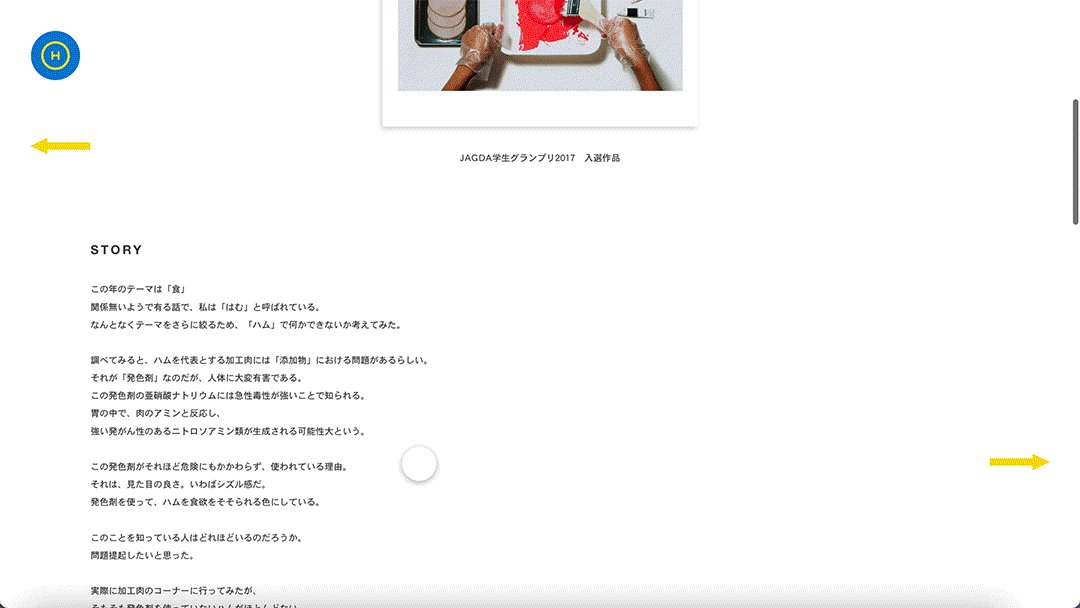
STORY
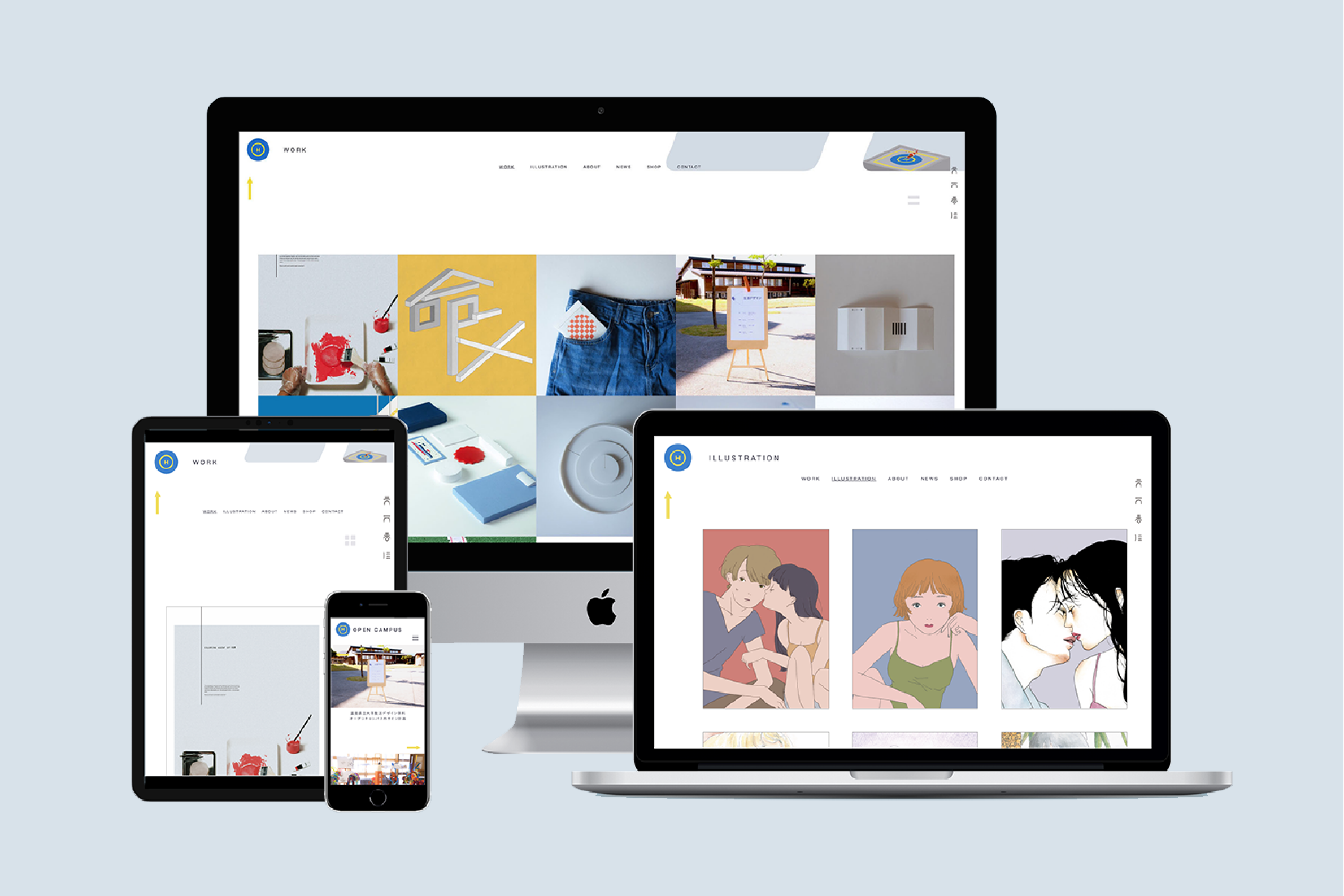
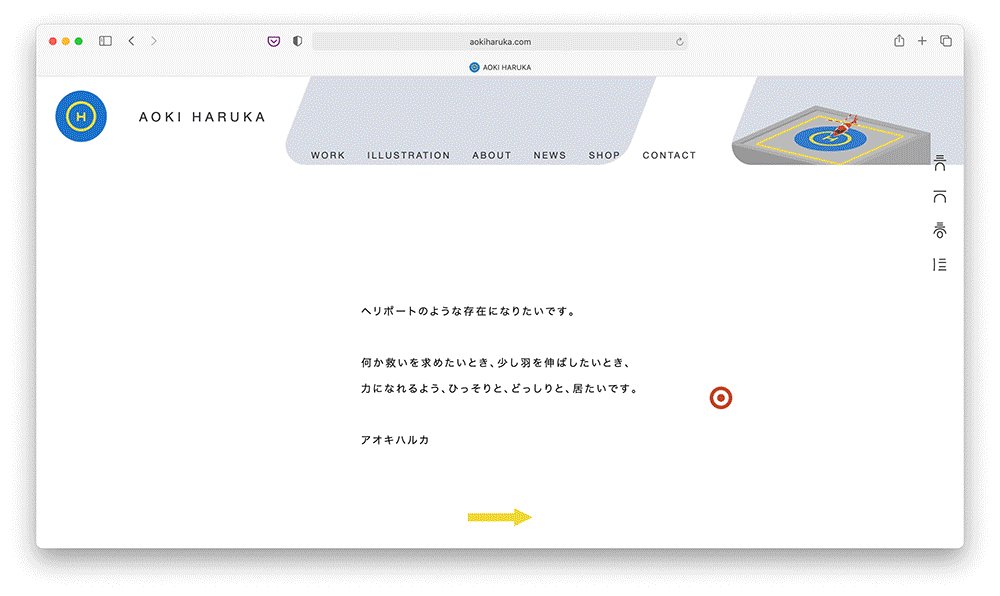
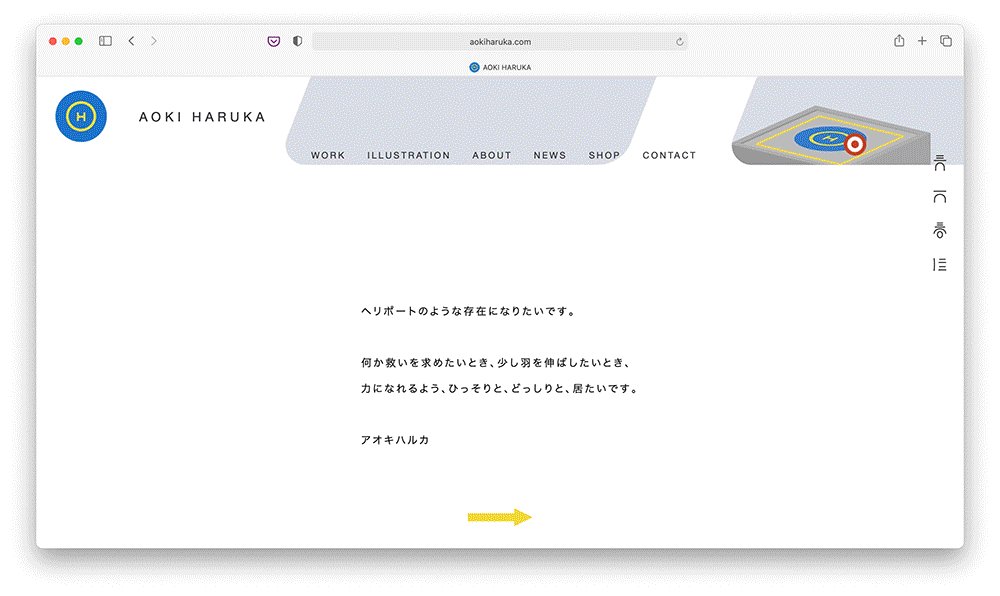
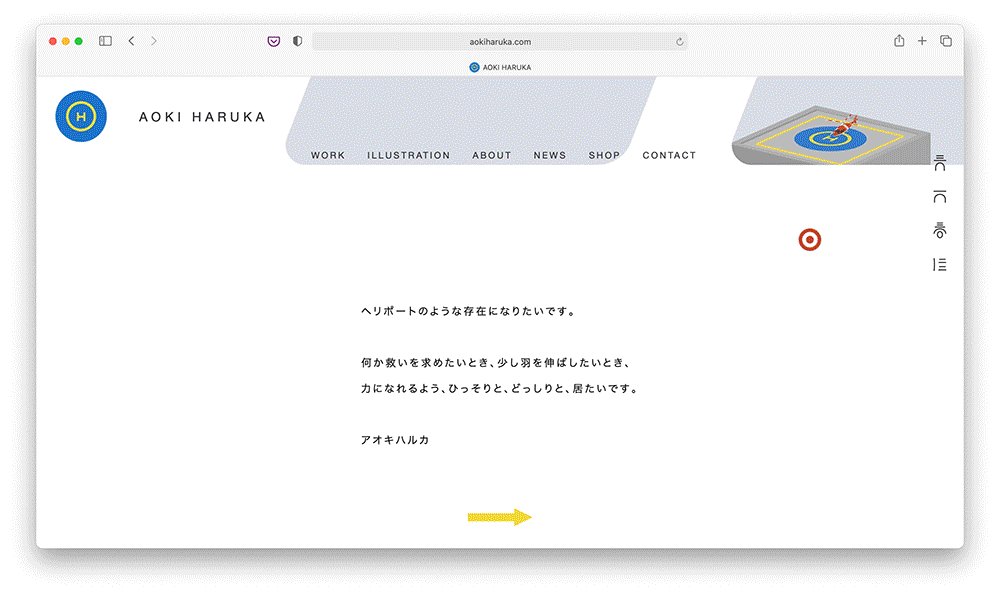
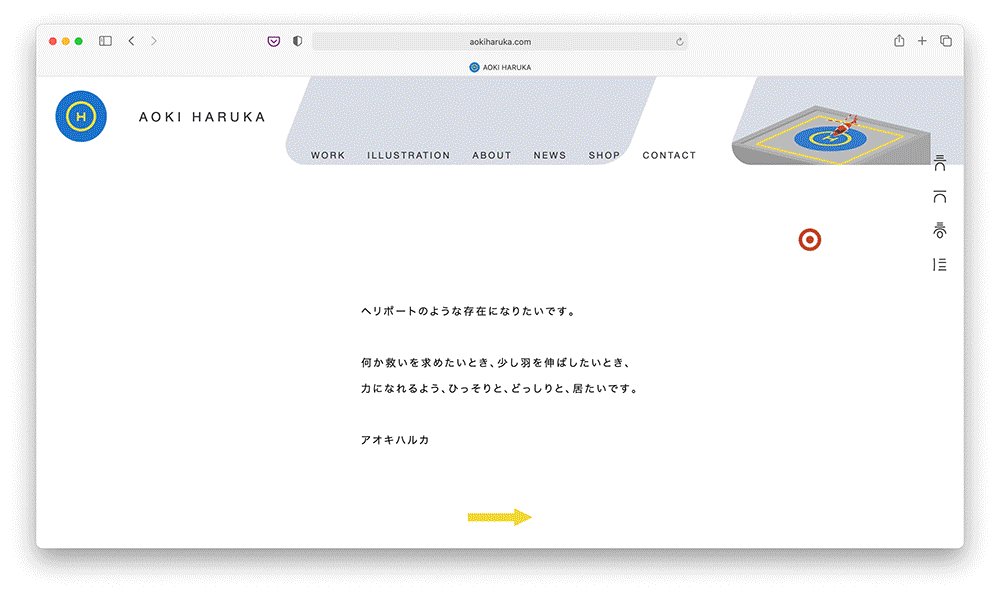
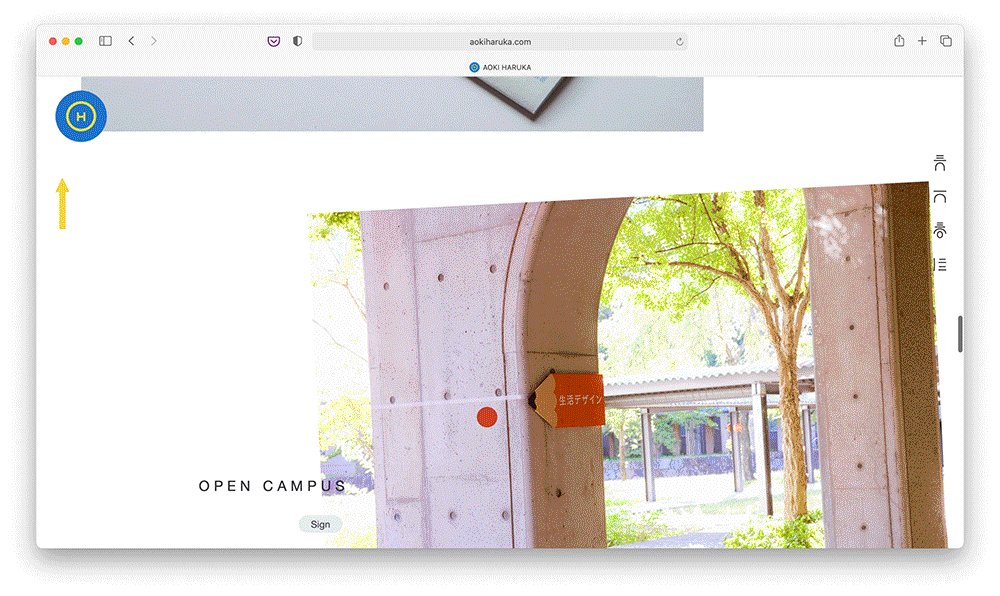
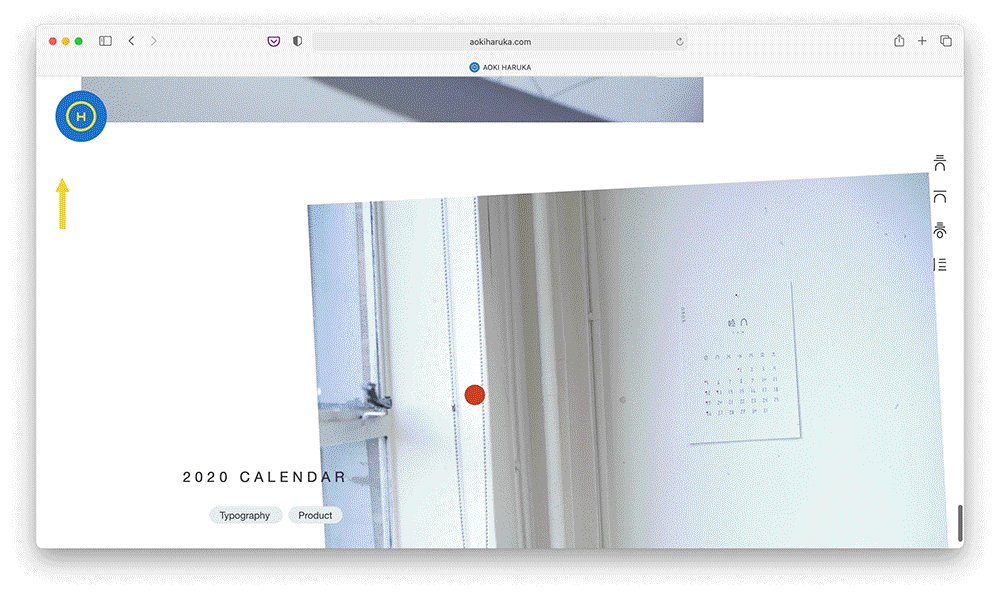
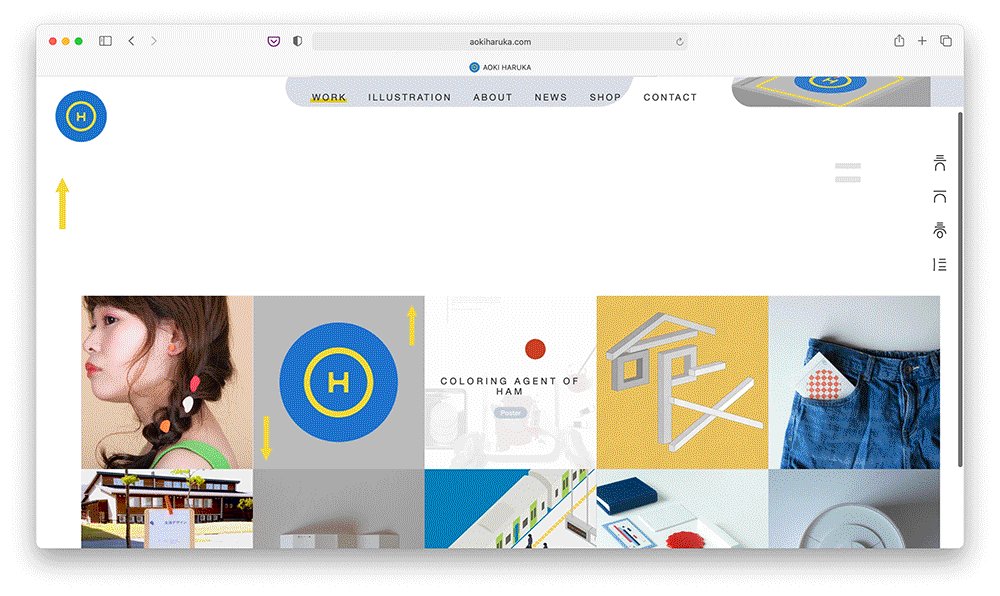
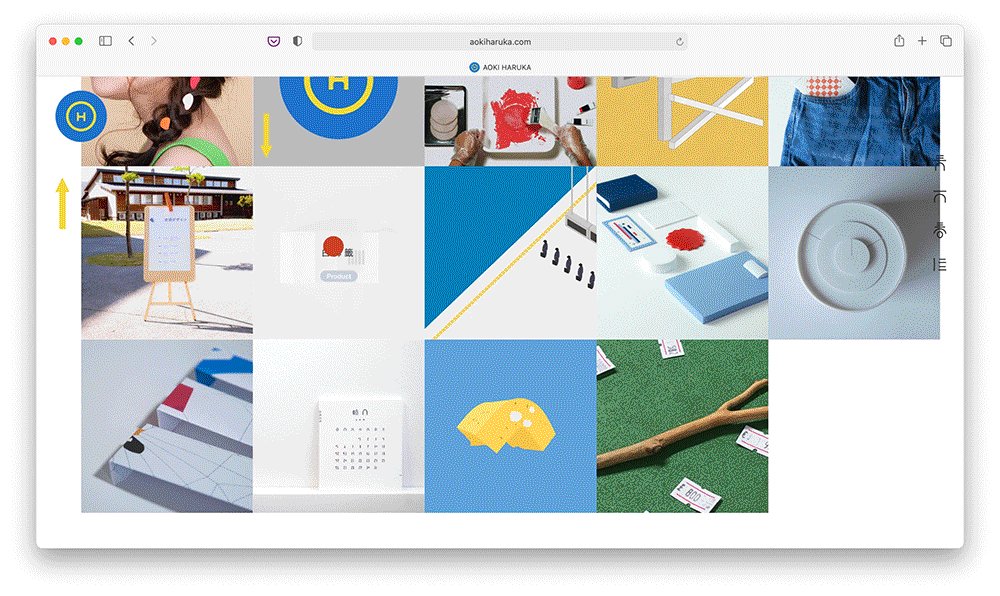
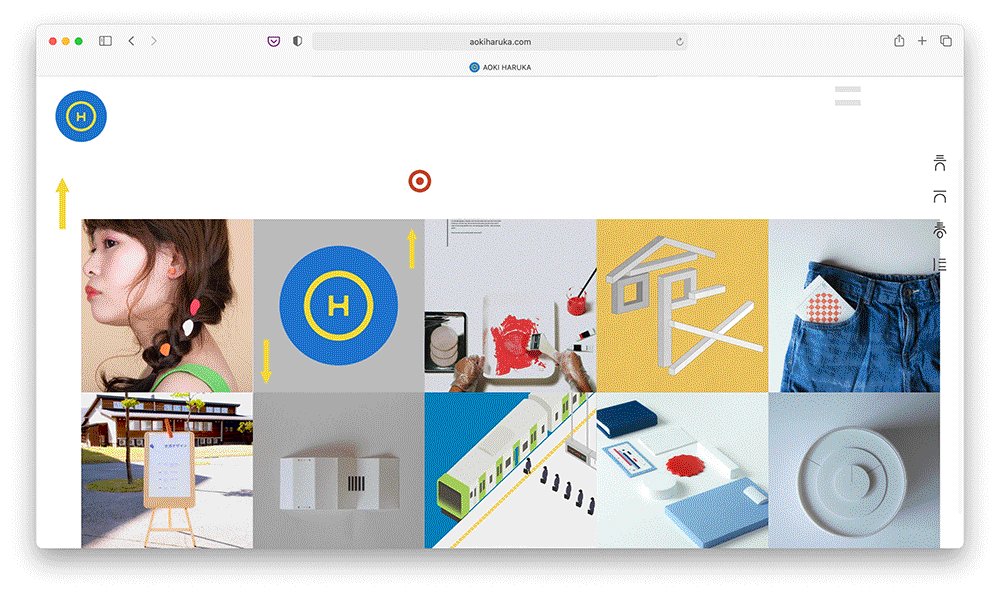
学生時代の作品を掲載した自身のポートフォリオサイト。
2020年の留学中、写真科で学んでいた友人から教えてもらったサイトがとてもかっこよく衝撃を受け、
また「webデザインやってみてよ」と友人から言われたことがきっかけでHTMLとCSSの勉強を独学ではじめた。
しかし、チュートリアルをこなしながら少しずつ勉強することが苦手と気づき、帰国後、自身のポートフォリオサイトを制作しながら学ぶことに決めた。
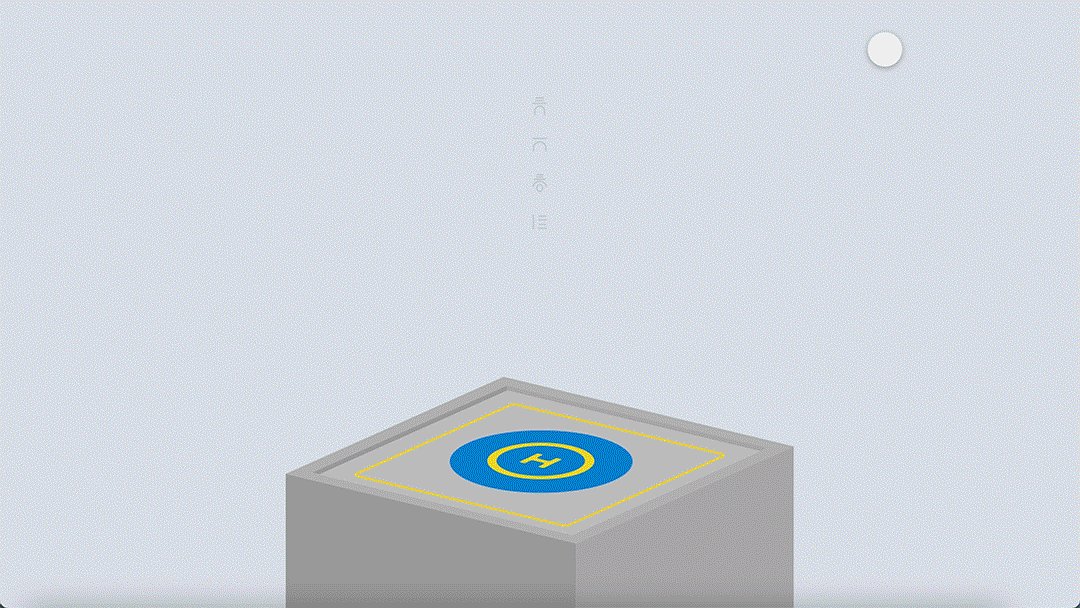
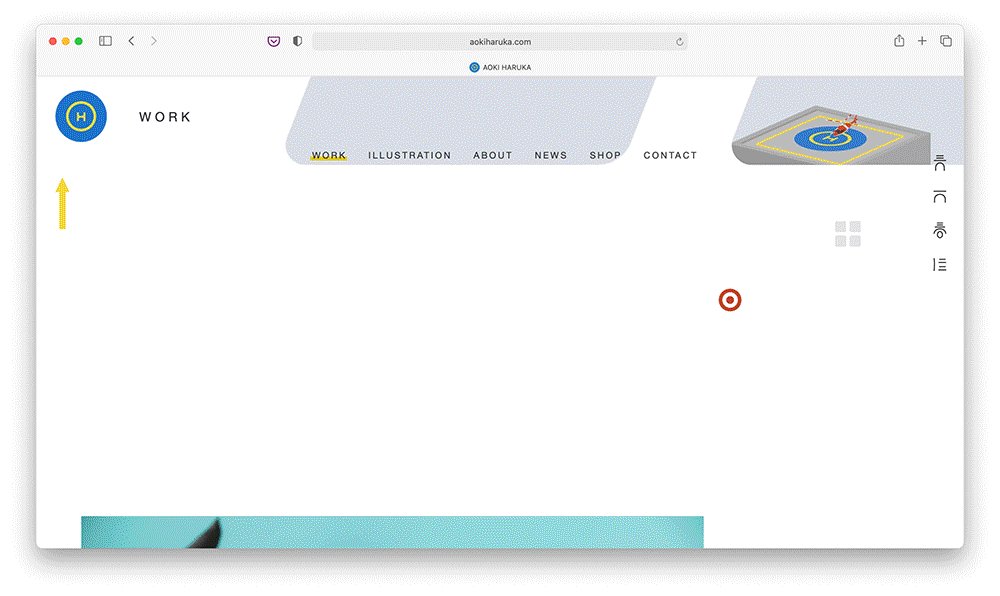
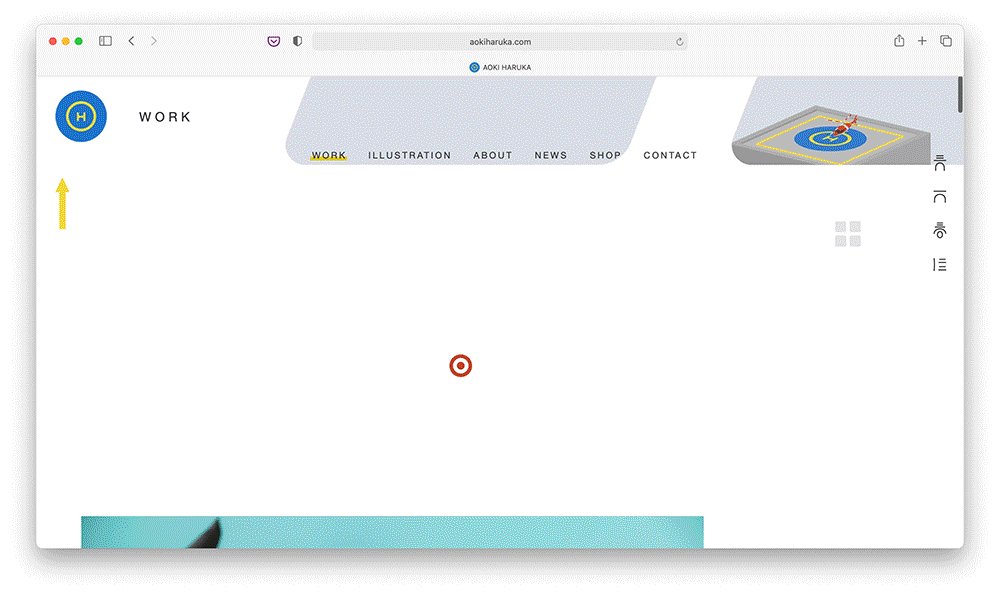
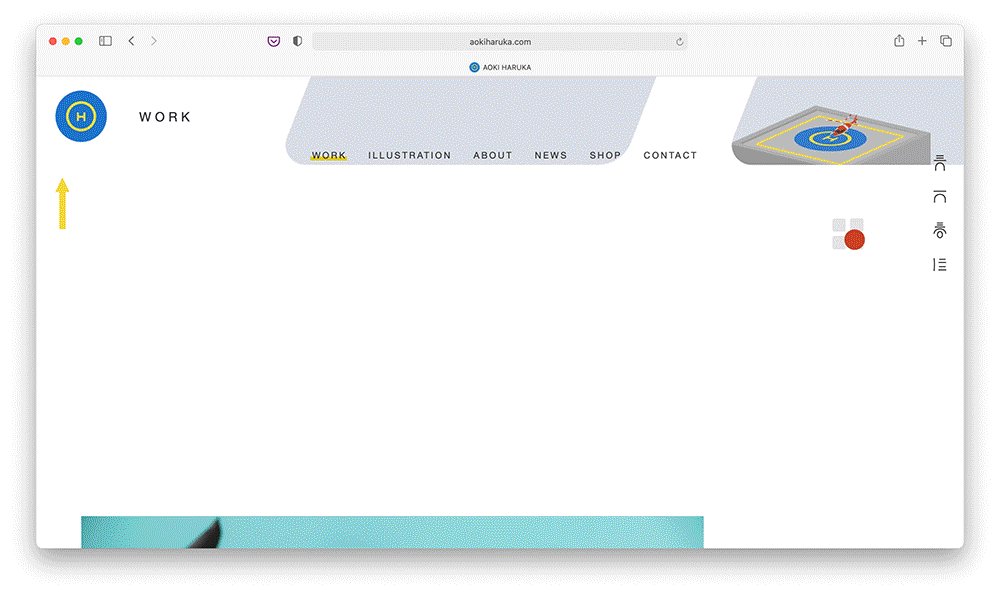
まずは、サイトのモチーフとしてヘリポートを選んだ。
ヘリポートの「H」の文字は青木春佳のイニシャルでもあり、
ドクターヘリなどから「助けにいく」「どこへでも飛ぶ」ことが連想されることから、
自分がデザイナーとしての立場に立った時にそんなふうにフットワーク軽く、さまざまなニーズに応えたいとの想いを込めた。
そうして、サイトのフレームワークやページ構成を考え、
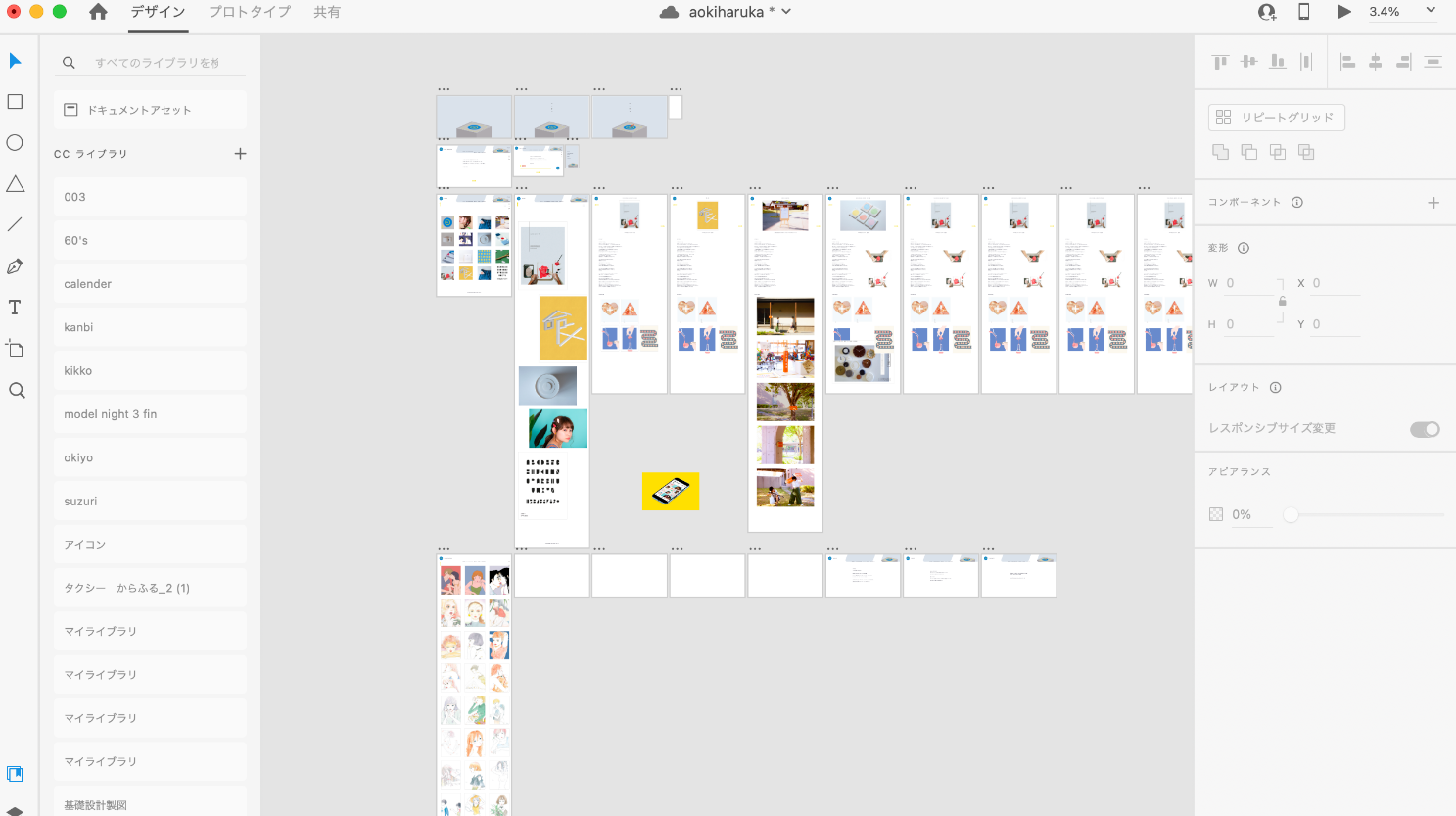
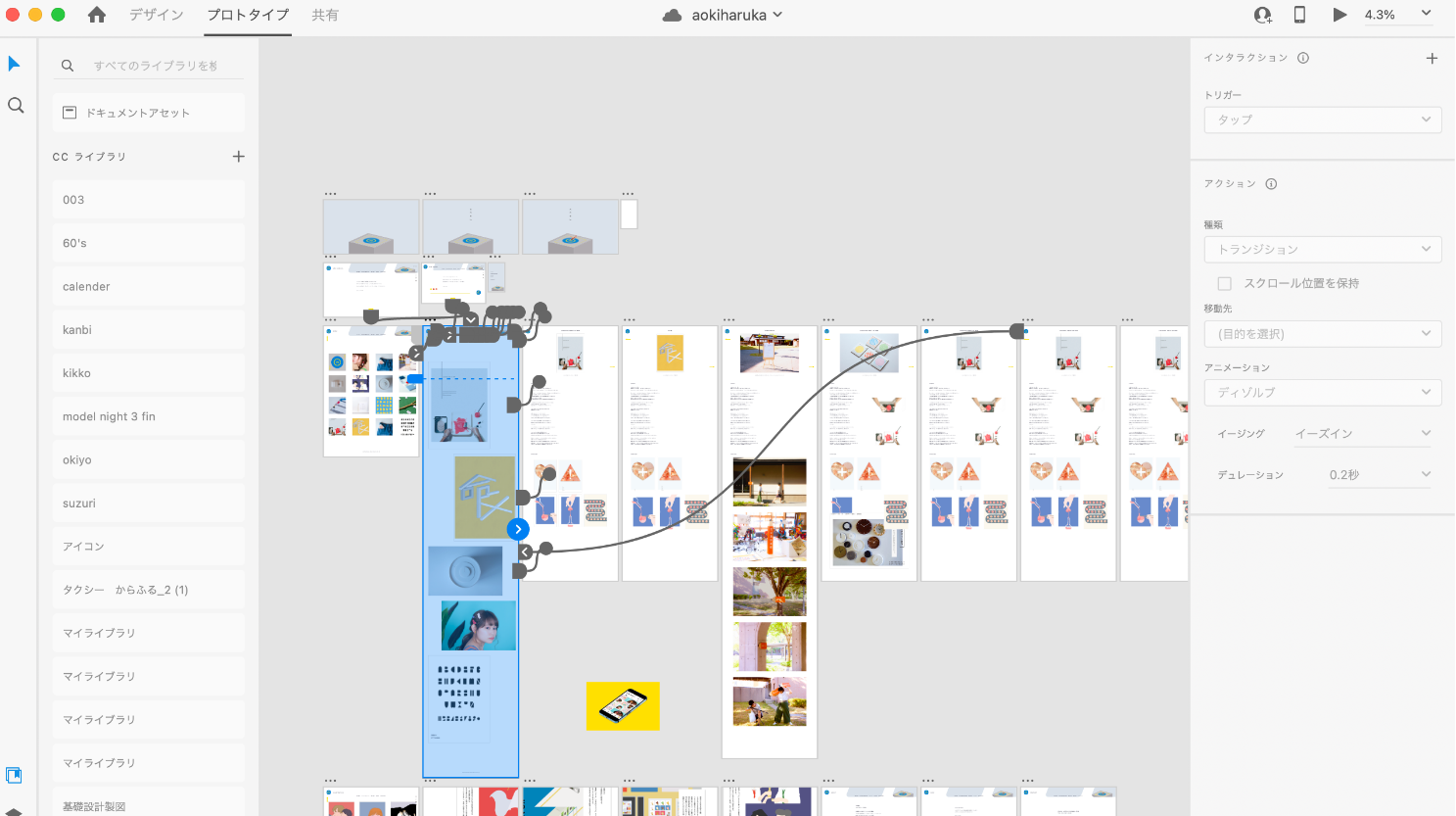
ヘリ・ヘリポート・空などからカラーテーブルも決めていき、adobe XDを用いて動きや細かい仕様を決定してプロトタイプが完成した。
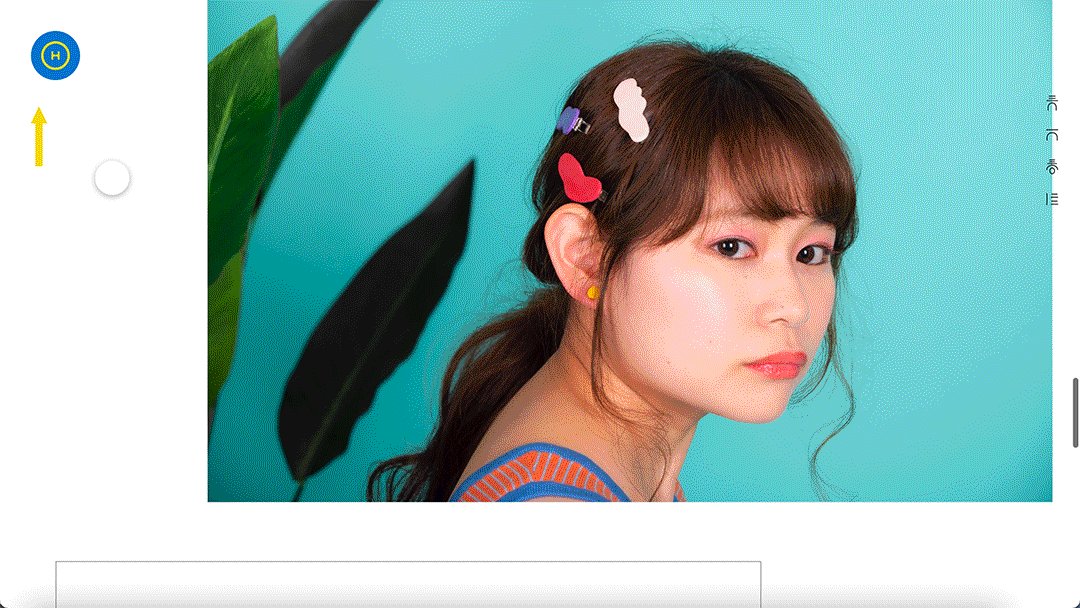
そこからHTML/CSSのコーディングを行い、現在のサイトが完成した。
学生時代の作品を掲載した自身のポートフォリオサイト。
2020年の留学中、写真科で学んでいた友人から教えてもらったサイトがとてもかっこよく衝撃を受け、
また「webデザインやってみてよ」と友人から言われたことがきっかけでHTMLとCSSの勉強を独学ではじめた。
しかし、チュートリアルをこなしながら少しずつ勉強することが苦手と気づき、帰国後、自身のポートフォリオサイトを制作しながら学ぶことに決めた。
まずは、サイトのモチーフとしてヘリポートを選んだ。
ヘリポートの「H」の文字は青木春佳のイニシャルでもあり、
ドクターヘリなどから「助けにいく」「どこへでも飛ぶ」ことが連想されることから、
自分がデザイナーとしての立場に立った時にそんなふうにフットワーク軽く、さまざまなニーズに応えたいとの想いを込めた。
そうして、サイトのフレームワークやページ構成を考え、
ヘリ・ヘリポート・空などからカラーテーブルも決めていき、adobe XDを用いて動きや細かい仕様を決定してプロトタイプが完成した。
そこからHTML/CSSのコーディングを行い、現在のサイトが完成した。
2020年の留学中、写真科で学んでいた友人から教えてもらったサイトがとてもかっこよく衝撃を受け、
また「webデザインやってみてよ」と友人から言われたことがきっかけでHTMLとCSSの勉強を独学ではじめた。
しかし、チュートリアルをこなしながら少しずつ勉強することが苦手と気づき、帰国後、自身のポートフォリオサイトを制作しながら学ぶことに決めた。
まずは、サイトのモチーフとしてヘリポートを選んだ。
ヘリポートの「H」の文字は青木春佳のイニシャルでもあり、
ドクターヘリなどから「助けにいく」「どこへでも飛ぶ」ことが連想されることから、
自分がデザイナーとしての立場に立った時にそんなふうにフットワーク軽く、さまざまなニーズに応えたいとの想いを込めた。
そうして、サイトのフレームワークやページ構成を考え、
ヘリ・ヘリポート・空などからカラーテーブルも決めていき、adobe XDを用いて動きや細かい仕様を決定してプロトタイプが完成した。
そこからHTML/CSSのコーディングを行い、現在のサイトが完成した。
PROCESS